If you’re looking to serve customers on the internet, it makes sense to have a website that loads fast, has clear navigation, provides direction, and looks good on any display. Sites like this make it easy for visitors to find what they want and take action. In short, you want a website that works.
Sometimes a popular, pre-made template is all you need. But, more often than not, a pre-made site will lack something that’s integral to the way your company does business. When this happens, it makes sense to build a custom site – one that employs the exact tools you need to sell products, schedule services, build a fan base, or share information.
We’ve spent years building websites and learning how to make them do what our clients want. Along the way, we developed an eight-step process that we use to build all our custom sites. Clients enjoy going through the steps with us because they get a chance to provide input at key points. Our process describes what we do to create a site that does exactly what you want. We’re proud of it and have decided to share each step. This follows the sales practice we recommend to all of our clients: Tell your customers what’s in it for them when they do business with you.
Step 1 – Research
We take time to learn about your company, your competitors, your customers, and what you want them to do when they visit your website. This step is a combination of collecting your pictures and written information and then reviewing websites related to what we’re planning to build for you.
Step 2 – Create content
Content is the reason people go to your website and why they return. It is the images, words, and tools people use on your site. Well constructed content helps customers find your site when they search.
Here are examples of content
- Pictures that showcase what you do or make
- Shopping carts which display items for customers to purchase
- Forms that help readers contact you with questions or comments
- Sales copy that engages people and sparks their interest
- Infographics that make complex concepts easy to understand
- Testimonials which establish credibility and trust
In this step, we review and filter our research to create the content of your site. We’ll sort the images you give us, pick the best ones, source the photos you need, and edit them if necessary. We can edit your sales copy or write it for you. Finally, we’ll decide if your website needs utilities like shopping carts, news pages, contact forms, and more. A Graphic Advantage excels at finding, implementing, and combining the right utilities to create custom websites that work.
Step 3 – Organize content and create navigation
We look at your content and organize it in order of importance. This determines where it will go on your website and how people will find it. A customer’s experience on your site can make or break a sale. We want them to quickly know where they are, where to start, and how to get to what they want. Sensible organization combined with clear navigation is key to making this happen.
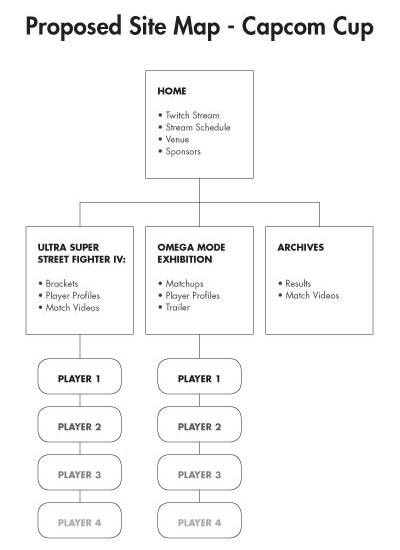
In this step, we create a sitemap – an outline of all the content and pages on your site. This will be your first chance to visualize the website and see how the pages connect to each other. You can use the sitemap to trace a customers path through your content and quickly identify the importance of each page.

Step 4 – Build the website framework
We set up your webserver and build a working model of your website. This is your first chance to use it. The site will look plain and unfinished but you will be able to click the navigation, see your images, read your sales copy, and test your utilities.
A lot of the custom work happens during this step. For instance, this is where we construct client-specific features. Examples include the online certification program we created for Operations Professional Institute and the player standings for the Capcom Pro Tour. For both of those sites, we elegantly adapted and combined existing software to do exactly what our clients wanted.

Step 5 – Design the look of your site
We use graphic design to create a customer-appropriate look for your website. It includes the following parts: The header, main navigation, any sidebars, the content frame, and the footer. We also pay specific attention to the look of your headlines, body copy, bullet points, pull quotes, tables, and more. Everything is built with a visual priority that tells people where to start, leads them where they should go next, and tells them what to do when they arrive.

Step 6 – Custom content design and layout
We create custom graphics, diagrams, icons, and backgrounds to enhance the most important content on your site. These graphics build excitement, explain complex ideas, highlight new products and features, or showcase your best content. We use custom graphics to guide your customers to content that interests them the most.
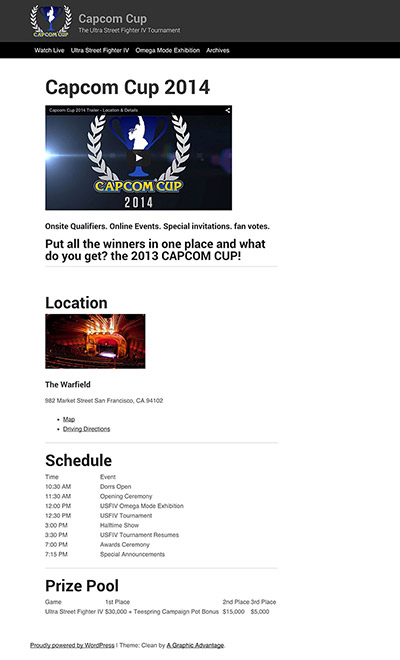
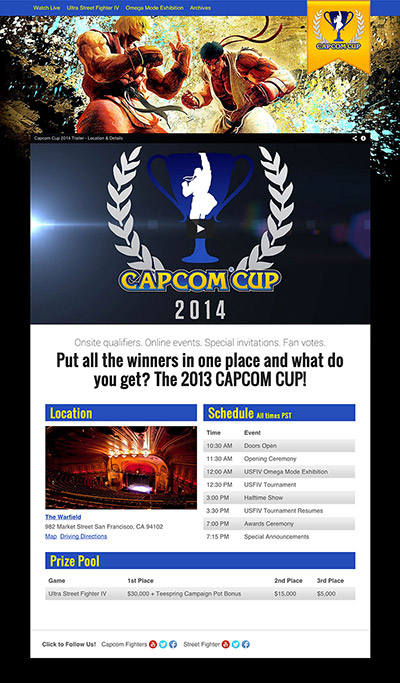
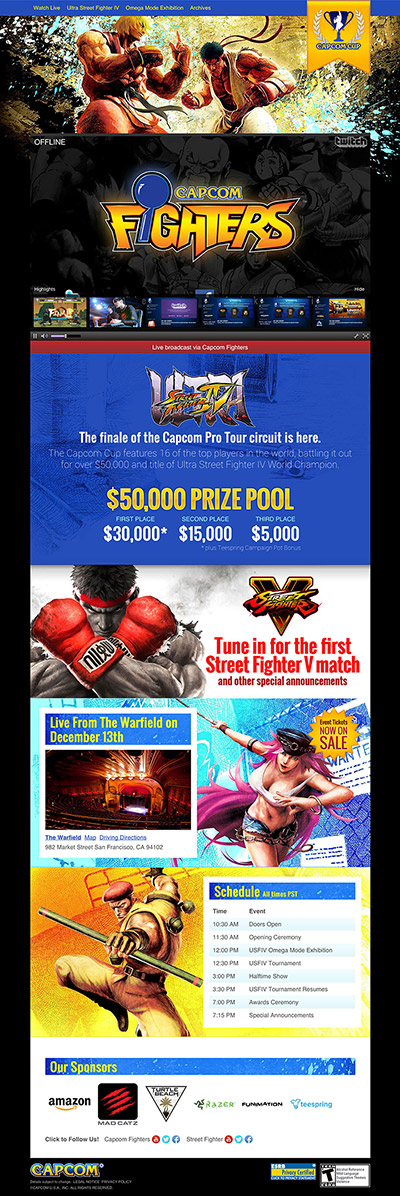
Look at the two images below. They share the same prize-pool data, but the second image uses graphic design to present the information in an exciting and attention-grabbing way.


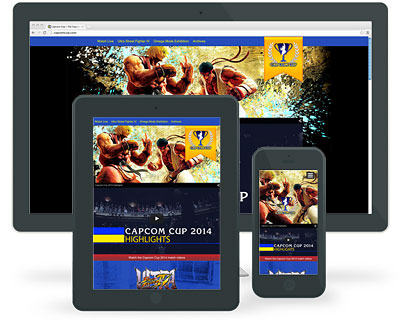
During this step, you’ll also see your site’s responsiveness in action. Websites we make automatically resize to fit desktop monitors, tablets, and phones. You won’t need a separate mobile site. You won’t need to worry about your site looking strange on a tablet. Your visitors will get the website experience you want them to have no matter which device they use to look at the internet.

Step 7 – Final Quality Assurance (QA)
We perform a final check on spelling, links, utilities, responsiveness, and current browser compatibility. Your site must work properly for each person that visits so care goes into every facet of it. We complete QA check lists at each step of your build to help make sure your customers have a great experience and feel confident when they interact with you.
Step 8 – Site approval and launch
Give us your approval and we’ll make your site visible to the public. There are some extras that can go along with this, namely step-by-step instructions on how to edit parts of your site if it was made in a content management system (CMS) like WordPress. Since your site now belongs to you, we figure you should be able to add or update content whenever you want.

Thanks for taking a look
Now that we’ve shown you, step-by-step, what you get when you do business with us, we’re hoping you take the next step and contact us. Feel free to ask questions and tell us exactly what you want your site to do. We’re good listeners. References are available, too. Our clients have sites that do exactly what they want and they’ve agreed to tell you what it’s like to have us build them. That means a lot.
Let’s build your website
Get a website that loads fast, has clear navigation, provides direction, and looks good on any display. Get a website that works. Call us at 951-786-4178 today and we’ll talk about what you sell, who your customers are, and the best way to catch their attention, earn their trust, and convince them to buy.